Wir haben uns die Internetauftritte von 15 Webdesign-Agenturen in Flensburg (uns eingeschlossen) angesehen und die Seiten-Ladezeiten der Startseiten verglichen. Das Ergebnis hat sogar uns überrascht.
Warum sind Seiten-Ladezeiten wichtig?
Suchmaschinenoptimierung (Search Engine Optimization, SEO) ist heutzutage ja in fast aller Munde. Um sich im Wettkampf bei der Anzeige in einem Suchergebnis gegen andere Websites durchzusetzen und möglichst weit oben in der Ergebnisliste aufzutauchen, ist viel Arbeit nötig.
Dazu gehört vor allem ein sorgsam auf die Suchanfragen potenzieller Kunden abgestimmter Inhalt. Damit die Suchmaschinen eine bestimmte Seite für „relevant“ erachten und in einem Suchergebnis zuoberst anzeigen, sind viele Kriterien zu berücksichtigen. Sowohl in dem für den Seitenbesucher sichtbaren Text, als auch in der sogenannten „Meta-Information“, die hauptsächlich von den Suchmaschinen ausgelesen wird.
Viele Webdesign-Agenturen verstehen sich gut darauf, die Inhalte ihrer Kunden genau so zu gestalten, dass sie von der anvisierten Zielgruppe auch gefunden werden.
Inhalt ist wichtig, aber nicht alles – Geschwindigkeit zählt auch
Die Inhalte sind aber nicht das einzige Kriterium, das Suchmaschinen zur Bewertung einer Website heranziehen. Es geht vielmehr um einen Gesamteindruck, den eine Seite dem Anwender bietet. Sie soll nicht nur informativ und nützlich sein, sondern auch schnell verfügbar. Denn wenn ein Suchender 5-10 Sekunden warten muss, bis eine Seite fertig geladen ist, hat er oft schon wieder aufgegeben und weitergeblättert.
Deshalb sind Seiten-Ladezeiten ein immer wichtiger werdendes Kriterium bei der Einstufung einer Seite in den Index einer Suchmaschine (Ranking).
Die Technik, das ungeliebte Stiefkind
Viele Webdesign-Agenturen verstehen sich gut auf schöne Gestaltung und auf eine Optimierung der Inhalte, den technischen Aspekt der Seiten-Ladezeit berücksichtigen jedoch leider nicht alle. Wir von der Fjordkommission aber schon. Denn das Thema ist angesichts eines immer größer werdenden Anteils von Zugriffen über Mobilgeräte wie Smartphones oder Tablets künftig mindestens genauso wichtig wie der reine Inhalt.
Darum haben wir uns einmal in unserer direkten Wettbewerbsumgebung umgesehen und geschaut, wie es die Webdesign-Agenturen denn mit ihren eigenen Internetauftritten halten. Außer unserer eigenen Seite https://fjordkommission.de haben wir die Websites von 14 Wettbewerbern in Flensburg mit dem Analysewerkzeug GTmetrix untersucht und die Ergebnisse in einer Tabelle festgehalten. Das Resultat hat uns ernsthaft überrascht. Dass man von 14 getesteten Seiten nur bei 5 augenscheinlich Aufwand in eine Optimierung der Seiten-Ladezeit gesteckt hat, ist aus unserer Sicht bedenklich. Zumindest aber ein wenig peinlich.
Maßnahmen zur Verbesserung der Seiten-Ladezeiten
Ziel dieses Artikels ist es nicht, eine Anleitung zur Optimierung der Seiten-Ladezeiten zu geben, aber der Vollständigkeit halber zählen wir ein paar Kriterien auf, die man mindestens beachten sollte, um das Laden einer Website zu beschleunigen. Wer diese Grundlagen schon missachtet, macht unserer Meinung nach keinen guten Job.
Bilder
- Bildmaße:
Alle Bilder sollten genau die Größe haben, mit der sie auf der Seite angezeigt werden. Es ist ineffizient, ein Foto von zum Beispiel 4000 Pixel Breite und 3000 Pixel Höhe zu verwenden, das auf der Seite nur mit einer Größe von 200 x 150 Pixel dargestellt wird und das der Browser dann erst lange laden und selbst verkleinern muss. - Dateigröße:
Das Bildformat sollte eine gute Kompression unterstützen. JPG eignet sich dafür besser als PNG oder gar BMP. Über die Qualität des Bildes kann man auch einiges an Dateigröße einsparen. Gerade bei kleinen Fotos oder Abbildungen sieht man zwischen 100% Qualität und 80% mit dem bloßen Auge keinen Unterschied. Die Dateien sind aber viel kleiner – und laden damit deutlich schneller.
Caching
- Durch geeignete Maßnahmen müssen sowohl auf dem Webserver als auch im Browser solche Dateien, die sich nie oder nur selten ändern, in einem Cache zwischengespeichert werden. Gerade das Browser-Caching kann viel Zeit sparen. Dann muss der Browser ein Bild oder ein Dokument nicht erneut herunterladen, wenn er es schon im Cache liegen hat. Das spart immens Zeit.
Fehlerfreiheit
- Links auf einer Seite dürfen nicht ins Leere führen. Fehler kosten Zeit. Man muss also gut auf die Korrektheit aller Verknüpfungen achten.
Skripte und Stylesheets
- Das ist jetzt etwas technisch, aber für den Webdesigner sollten es keine böhmischen Dörfer sein, Stylesheets und Skripte zu komprimieren und zusammenzufassen. Auch diese Art von Dateien muss vernünftig im Cache vorgehalten werden, um die Anzahl der Abfragen vom Browser an den Server (Requests) zu reduzieren.
Gesamtgröße von Dateien
- Gerade in HTML-Dateien, aus denen die Websites zum Zeitpunkt der Übertragung an den Browser hauptsächlich bestehen, ist oft viel Code enthalten, der nie ausgeführt wird. Entwickler kommentieren Teile des Codes oft ausgiebig, oder blenden sie durch Markierung als Kommentar (vorübergehend) vor dem Browser aus. Mit übertragen wird dieser Text aber trotzdem. Da ist Komprimierungspotenzial.
Auch ist eine Seite, die reich an Fotos und Videos ist, ist im Datenumfang natürlich viel größer als eine, die hauptsächlich aus Text und ein paar sparsamen Bildern besteht. Gerade die Startseite einer Website sollte darum nicht überladen sein.
Es gibt noch viele weitere Dinge, die beim Optimieren der Seiten-Ladezeiten zu berücksichtigen sind, die aber im Endeffekt keine so große Wirkung auf die eigentliche Geschwindigkeit mehr haben. Aber wenn jemand diese wenigen grundlegenden Dinge schon nicht beachtet, können Suchmaschinen die Seite nicht optimal bewerten.
Unsere Testergebnisse im Einzelnen
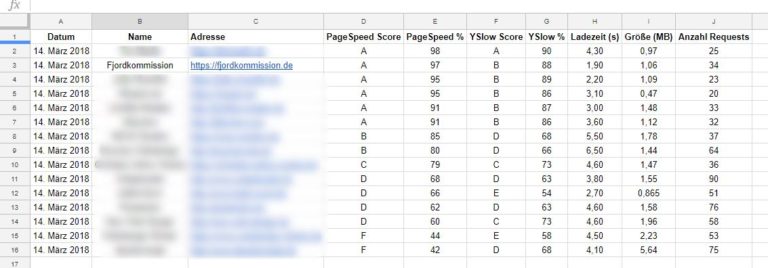
Natürlich möchten wir unsere direkten Wettbewerber nicht persönlich diskreditieren. Darum haben wir in der folgenden Grafik die Namen und Adressen der Agenturen unkenntlich gemacht. Es geht hier ja vor allem um die Zahlen. Falls Du Dich im einzelnen für diese Zahlen interessierst, und wer wie abgeschnitten hat, melde Dich gern per Kontaktformular, und wir verraten es Dir. 🙂

Eine kleine Legende zu den Zahlen
Der Page Speed Score in Spalte D ist quasi eine Schulnote (A=1, B=2, etc. F=6) bei der Gesamtwertung. Die Zahl in Prozent daneben ist sozusagen die Punktzahl, die man bei dem Test erreicht.
Der YSlow Score ist eine Bewertung der Analyse von Yahoo! und zeigt die Seiten-Ladezeiten aus einer anderen Perspektive, ebenfalls in Form einer Schulnote von A bis F. Dort einen guten Wert zu erzielen, ist schon sehr schwierig. Auch hier ist in der Spalte G daneben in Prozent angegeben, wie viel von den maximal möglichen Optimierungsmaßnahmen man umgesetzt hat.
Die Ladezeit in Spalte H ist konkret spürbar. Da hat uns wirklich überrascht, wie langsam manche Seiten von den professionellen Agenturen laden. „Spitzenreiter“ war hier eine mit 6,5 Sekunden. Das ist eindeutig zu langsam.
Die Größe in MB gibt wieder, wie viel Datenvolumen beim Aufruf der Startseite übertragen werden musste. Das Volumen allein ist nicht entscheidend für die Geschwindigkeit. Die Wartezeiten auf andere Quellen oder Dateien wirken sich da viel mehr aus.
Die Anzahl Requests ist nicht alleine ausschlaggebend für die Einstufung und Bewertung, aber sie ist ein Indiz dafür, wie gut die Dateien optimiert sind. Je weniger Requests (also Anfragen) der Browser stellen muss, umso schneller hat er die Seite aufgebaut.
Man sieht, gerade einmal fünf Agenturen (außer uns) haben sich offenbar damit beschäftigt, die Seiten-Ladezeiten zu optimieren. Diejenigen mit einer Note B auf den Plätzen 7 und 8 haben zumindest etwas grundlegend unternommen. Bei den Plätzen 9 bis 12 ist anzunehmen, dass die Einstufung eher zufällig gut war. Die beiden Plätze 13 und 14 dagegen zeigen, wie man es nicht machen sollte. Das Schlusslicht mit einem Datenvolumen von 5,64 MB bei 75 Requests bringt es zwar noch auf eine Ladezeit von 4,1 Sekunden, hat aber in den Details der Analyse so einiges überhaupt nicht beachtet. Da ist noch sehr viel Luft nach oben.
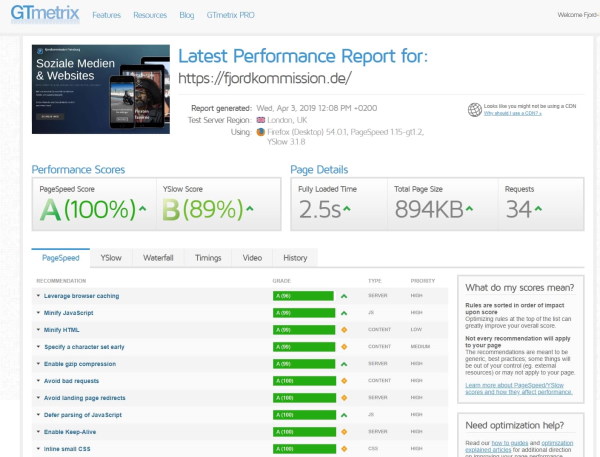
Update im April 2019
Dank einiger weiterer Kniffe ist es uns übrigens gelungen, uns in den Bewertungen nochmals zu verbessern. Mehr als 100% geht nun nicht mehr. 🙂

Fazit zu unserem Vergleich der Seiten-Ladezeiten
Nachdem wir kürzlich im Schweiße unseres Angesichts alle vertretbaren Möglichkeiten ausgeschöpft hatten, um die Wartezeiten beim Laden von https://fjordkommission.de zu minimieren und mit dem Ergebnis zwar schon sehr zufrieden, aber noch nicht euphorisch glücklich waren (die 100% hätten wir halt schon gerne erreicht), kam uns die Idee, zu schauen, ob andere genauso akribisch darauf achten, ihre eigene Website zu optimieren.
Es ist schließlich die eigene Visitenkarte für potenzielle Kunden einer Webdesign-Agentur. Und wenn die Kunden sehen, dass diese ihre eigene Website bestmöglich beschleunigt hat, dann deutet das darauf hin, dass man das für sich auch für das zu kaufende Produkt erwarten kann.
Wenn dem nun aber nicht so ist, welchen Eindruck vermittelt das? Nun, man könnte getreu dem Sprichwort „Der Schuster hat oft die schlechtesten Schuhe“ darüber hinweglächeln und sein Vertrauen darin setzen, dass die Agentur XY vor lauter Anstrengung für ihre Kunden nicht dazu kam, vor der eigenen Tür zu kehren, aber ein gewisser Beigeschmack bleibt trotzdem zurück. Man würde sich auch keine Texte von einem professionellen Texter schreiben lassen, dessen eigene Website voller Rechtschreibfehler ist.
Als unsere Empfehlung möchten wir Dir darum mitgeben: Wenn Du gerade auf der Suche nach einem Partner für die Gestaltung Deiner neuen Website bist, dann investiere doch die kurze Zeit, gib die Internetadresse Deines Kandidaten der engeren Auswahl in das Adressfeld bei http://gtmetrix.com ein und schau Dir deren Bewertung an. Wenn Da eine gute Note herauskommt, hast Du schon einmal einen Grund mehr, ihnen zu vertrauen.

