Wenn Du Deine WordPress-Website mit den üblichen Werkzeugen von Google untersuchst (Suchkonsole, Analytics, etc.) hast Du natürlich auch ein Google-Konto, mit dem Du Dich auf den jeweiligen Seiten einloggst. Sicher gehst Du dann in mehr oder wenig regelmäßigen Abständen auf die entsprechenden Seiten, um Dir die neuesten Statistiken anzusehen und ggf. darauf zu reagieren. Das geht jetzt auch einfacher mit einem neuen Plugin. Letztes Jahr schon angekündigt, ist es nun in einer Beta-Version zum Testen verfügbar: „Site Kit by Google“. Das erste echte WordPress-Plugin von und mit Google für die direkte Integration in WordPress. Damit kannst Du, ohne Deinen WordPress-Administrationsbereich zu verlassen, in einem übersichtlichen und aufgeräumten Dashboard (quasi eine Kontrollzentrale) alle wichtigen Daten und Zahlen zur Leistung Deiner Website sehen.
Zuletzt aktualisiert am Last updated: 12. September 2024
Google Site Kit installieren
Das Plugin ist noch nicht über den WordPress-Markt verfügbar. Du musst es als Zip-Datei herunterladen und dann in WordPress manuell wieder hochladen. Wir erklären Dir, wie das geht.
EDIT: Zum Zeitpunkt der ersten Erstellung dieses Beitrags im Juni 2019 war das Plugin noch nicht über den WordPress-Download erhältlich. Das ist inzwischen anders. Du kannst es also ganz regulär über die Plugin-Seite in Deinem WordPress-Backend suchen und installieren. Siehe auch https://de.wordpress.org/plugins/google-site-kit/.
Die nachfolgende Beschreibung erübrigt sich also, es sei denn, Du bevorzugst den manuellen Weg. Ansonsten kannst Du diesen Abschnitt überspringen und bei der Konfiguration fortfahren.
Zunächst öffnest Du die Seite für das Beta-Tester-Programm: https://sitekit.withgoogle.com. Dort kannst Du Dir zuerst einmal die Beschreibung durchlesen. Falls Du das abkürzen willst, klicke direkt oben rechts auf den blauen Button „Install Site Kit“.

Damit lädtst Du eine zip-Datei herunter, die Du an einem geeigneten Ort auf Deinem Computer speicherst. Dann öffnest Du Deine WordPress-Administration, klickst im Menü „Plugins“ auf den Eintrag „Installieren“ und in der folgenden Seite oben auf den Button „Plugin hochladen“. Dann navigierst Du mit dem Button „Datei auswählen“ an den Ort, wo Du das eben heruntergeladene zip-Archiv gespeichert hast, wählst dieses aus und klickst anschließend auf „Jetzt installieren“. Nach erfolgreicher Installation noch ein letzter Klick auf „Aktivieren“ und schon kann es mit der Einrichtung losgehen.
Google Site Kit konfigurieren
Als nächstes folgt der Schritt, das Plugin so zu konfigurieren, dass es mit Deinem Google-Konto auf Deine Suchkonsole, Analytics, AdSense und/oder Page Speed Insights zugreifen kann. Für jeden Dienst musst Du die Erlaubnis separat einholen. Dazu sind jeweils ein paar Klicks notwendig, aber grundsätzlich ist der Vorgang sehr einfach und selbsterklärend, wenn Du schon einmal Dein Google-Konto dazu benutzt hast, Dich bei einem anderen Dienst anzumelden. Beginnen wir mit der Suchkonsole.
Google Search Console mit dem WordPress-Plugin verbinden
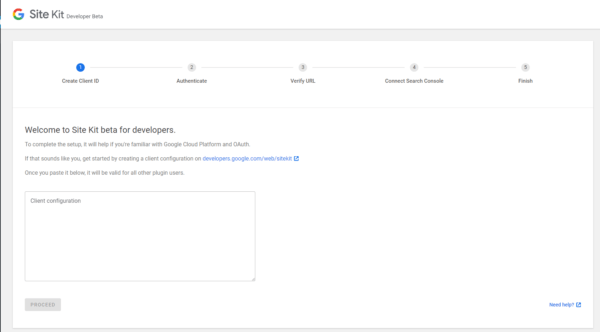
Dies ist automatisch der erste Schritt, wenn Du damit startest, das Google Site Kit einzurichten. Auf dieser Seite wirst Du zunächst aufgefordert, Dir mit Klick auf den Link „https://developers.google.com/web/site-kit/“ ein Stück Code erzeugen zu lassen, welches Du in das Textfeld darunter einfügst. Dieser Code sorgt dafür, dass das Plugin auf Deiner WordPress-Seite sich gegenüber der Google Search Console identifizieren kann.
OAuth-Code erzeugen
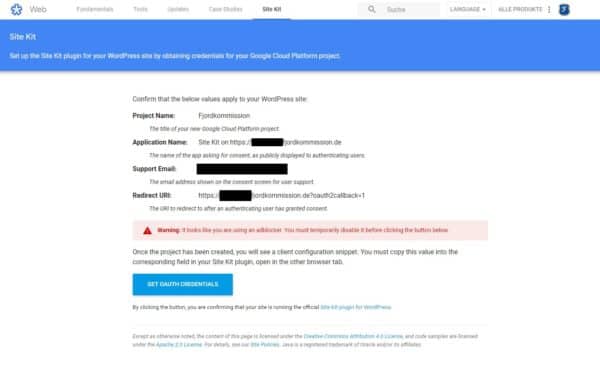
In dem obigen Link wird automatisch der Name Deiner Website und ihre Adresse eingefügt, für die der Schlüssel erzeugt werden soll. Achtung: Wenn Du mehrere Google-Konten hast, achte darauf, dass oben rechts in Deinem Browser auch dasjenige angezeigt wird, über das Du Dich mit der Search Console verbinden willst. Ansonsten musst Du das jetzt zuerst ändern.

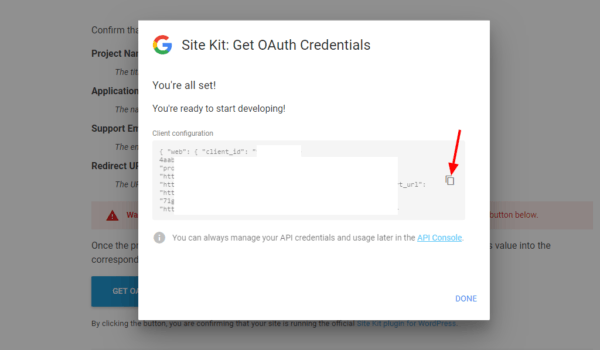
Überprüfe nochmals alle angezeigten Daten. Insbesondere die „Support Email“, ob dies das richtige Konto für den Zugriff auf die Search Console ist. Den rot angezeigten Hinweis, dass Du möglicherweise einen Ad-Blocker verwendest, solltest Du ebenfalls beachten, denn ansonsten kann das Popup mit dem Schlüssel-Code nicht angezeigt werden. Wenn alles stimmt, kannst Du auf den Button „GET OAUTH CREDENTIALS“ klicken. Es öffnet sich ein Fenster mit dem Code, neben dem ein Button zum Kopieren in die Zwischenablage ist (roter Pfeil):

Den Code habe ich natürlich in dem Bild oben verdeckt, weil man damit sonst auf unsere Search Console zugreifen könnte :-).
OAuth-Code im Site-Kit-Plugin einfügen und Google-Konto verbinden
Du wechselst also wieder zurück auf die Plugin-Seite in WordPress und fügst den kopierten Code dort in das Textfeld ein. Anschließend klickst Du darunter auf „PROCEED“. Der Code ist nun im Plugin gespeichert.
Um den Authentifizierungsvorgang abzuschließen, musst Du Dich jetzt mit dem Button „SIGN IN WITH GOOGLE“ bei Deinem Google-Konto anmelden, das Du für die Aktion verwendet hast. Es folgen noch ggf. mehrere Rückfragen, bestimmte Berechtigungen für den Zugriff auf Dein Google-Konto zu erteilen. Dies gestattest Du jeweils mit Klick auf den Button „Zulassen“.
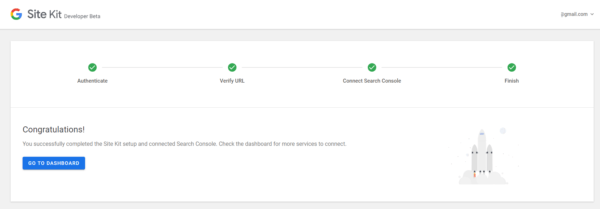
Wenn Deine Seite bereits mit der Google Search Console verbunden ist, laufen die folgenden Schritte (3. Verify URL, 4. Connect Search Console, 5. Finish) in dem Strahl oben auf der Seite automatisch ab:

Sollte Deine Website noch nicht mit der Suchkonsole verknüpft sein, wird der Schritt 3 fehlschlagen, und Du musst dies jetzt nachholen. Um nachzulesen, wie Du das machst, kannst Du unseren Blogbeitrag „Website mit Google Webmaster Tools verbinden“ zu Rate ziehen.
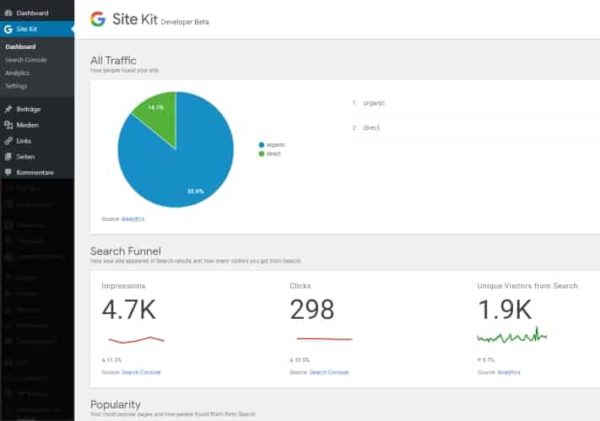
Das Site Kit Dashboard
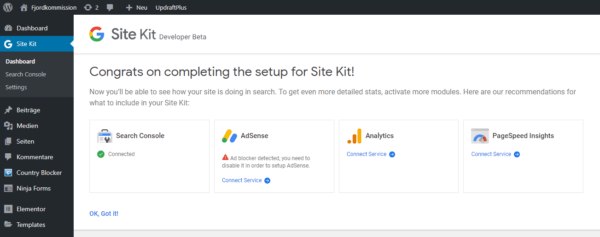
Dann kann es auch schon losgehen mit dem Betrachten der Analysedaten aus der Google Search Console. Du siehst hier die wichtigsten Informationen genau so wie in der normalen Suchkonsole, jedoch mit dem Vorteil, Dich nicht dort gesondert einloggen zu müssen, sondern alles bequem von der WordPress-Administration aus machen zu können.
Solltest Du noch weitere Google-Dienste nutzen, kannst Du diese nun nachträglich mit dem Google Site Kit verbinden. In dem neuen Dashboard siehst Du dazu unter jedem betreffenden Icon einen Link „Connect Service“.

Google Analytics mit dem Site Kit verbinden
Beispielhaft gehen wir diesen Schritt nochmal gemeinsam durch. Die anderen Dienste „AdSense“ und „PageSpeed Insights“ funktionieren vom Ablauf her ähnlich.
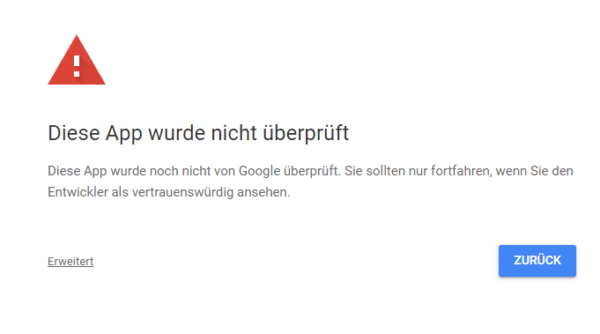
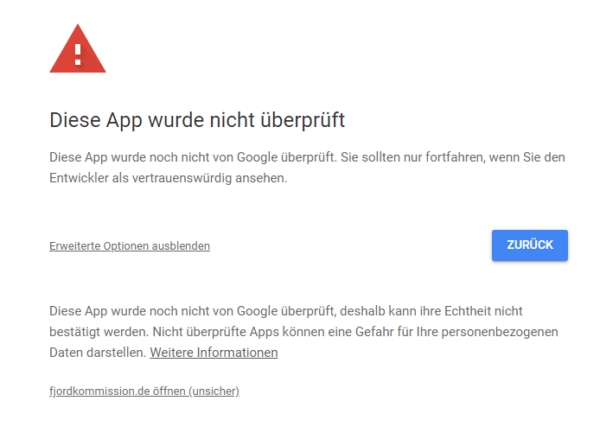
Klickst Du bei Analytics auf den Link „Connect Service“ kommt zunächst ein Warnhinweis. Grund dafür ist, dass sich das Site-Kit-Plugin noch in der Beta-Phase befindet, und daher der Dienst gegenüber Google Analytics noch unbekannt ist. Analytics wird darum zunächst erst den Zugriff verweigern. Hier muss man gemäß der Anleitung in dem Warnhinweis auf der folgenden Seite auf den Link „Erweitert“ klicken…

…und anschließend auf „<Dein-Domainname> öffnen (unsicher)“:

Ab hier folgen dann wieder die Abfragen einzelner Berechtigungen wie schon bei der Suchkonsole. Sofern Du für Deine Website bereits Google Analytics nutzt, wählst Du zuerst aus der ersten von drei Listen das Konto aus, in der zweiten Liste die Property und in der dritten dann die gewünschte Ansicht (View). Achtung: Wenn Du Dich hier vertust und die falsche Property oder View auswählst, musst Du anschließend die Verknüpfung zu Analytics nochmals gänzlich löschen und neu anlegen. Eine Änderung ist nicht mehr möglich.
Hat alles geklappt, siehst Du anschließend im Dashboard des Site-Kit-Plugins die wichtigsten Informationen zu den Zugriffen auf Deine Website.
Weitere Dienste, die Du mit WordPress verbinden kannst
Außer der Search Console und Analytics erlaubt das Site-Kit-Plugin zusätzlich noch die Verknüpfung mit den folgenden Diensten
- PageSpeed Insights (Ladezeitenanalyse)
- AdSense (Werbeanzeigen verwalten)
- Optimize (Für Tests verschiedener Versionen einer Seite, wie sie beim Publikum ankommt)
- TagManager (Werkzeug zum verwalten von Analyseinformationen in der Website)
Der Clou: Ein Button in der Admin-Werkzeugleiste
Plugins, die einem Statistiken aus der Suchkonsole oder Analytics direkt in WordPress anzeigen, sind ja nicht neu. Davon gibt es schon ziemlich viele. Aber bei Google Site Kit haben wir zum ersten Mal die Funktion gesehen, direkt in einer einzelnen Seite bzw. Blogbeitrag mit einem Klick (bzw. nur einem Mouse-over) konkrete Details zur Leistung der Seite/des Beitrags zu sehen. So kannst Du bequem und intuitiv direkt die Besuchsstatistiken und Zugriffszahlen ablesen.

Das Plugin ist noch im Beta-Stadium
Da das Google Site Kit noch im Entwicklungsstadium ist, ist diese hier vorgestellte Version natürlich noch als Vorschau zu betrachten. Es kann sich bis zur Veröffentlichung als endgültige Version noch einiges ändern. Sowohl was die Bedienung und Abläufe betrifft, als auch den Funktionsumfang. Bewerte das Plugin also nicht gleich auf Basis des aktuellen Zustands, sondern gib den Entwicklern noch ein wenig Zeit, es zu verbessern.
Wie sind Deine eigenen Erfahrungen mit dem Plugin?
Nutzt Du das Plugin schon selbst für Deine Website? Erzähle uns doch von Deinen Erfahrungen in einem Kommentar!